はてな サブアカウント 切り替え

30分プログラム、その77。サブアカウント切り替え用のリンクを追加するスクリプト。
けっこう便利なので、ちょっと丁寧に解説をば。
インストール
http://mzp.sakura.ne.jp/files/hatena_account_switch.user.js
をクリックすると、Installとか書かれたボタンがベロっとでてくるので、それを押せばいいはずです。たぶん。
Firefoxは違った気がするけど。
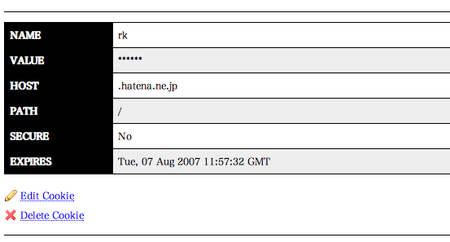
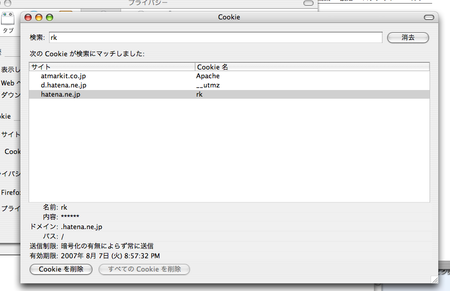
rkの取得
設定にはcookie保存されているrkという値が必要になります。rkmとはちょと違います。
このrkを各サブアカウントごとに調べてください。
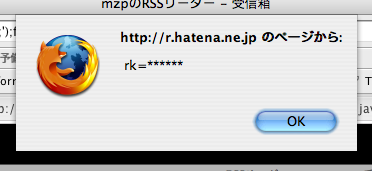
最終手段:ワンライナー
javascript:c=document.cookie.split(';');for(i in c){if(c[i].indexOf('rk')!=-1){alert(c[i])}}
- アドレスバーに↑を入力して、Enterを押す
- でてきたアラートボックスの値を手でメモする
設定
- ユーザスクリプトの管理からHatena Account Switchを選ぶ
- 編集を押す
- 先頭付近に↓のようにrkとの対応を書く
var account = { 'mzp':'<mzpのrk>', 'frontpage':'<frontpageのrk>' };
スクリプト本体
現段階のスナップショット。http://mzp.sakura.ne.jp/files/hatena_account_switch.user.jsのほうが新しいです。
// ==UserScript== // @name Hatena Account Switch // @namespace http://d.hatena.ne.jp/mzp/ // @include http://*.hatena.ne.jp/* // ==/UserScript== (function(){ // -------------------------------------------------------------------- // ■設定方法 // // var account = { 'サブアカウント名' : 'サブアカウントに対応するrk' } // // のようにアカウント名と、それに対応するrkを記述してください // // rkはログインした状態で、はてなのサイト内(.hatena.ne.jp)でアドレスバーに // // javascript:c=document.cookie.split(';');for(i in c){if(c[i].indexOf('rk')!=-1){alert(c[i])}} // // と入力することで調べられます。 var account = { 'account1':'<your rk>', 'account2':'<your rk>' }; // -------------------------------------------------------------------- function makeSwitchLink(rk,name){ var cookie = 'rk='+rk+';domain=.hatena.ne.jp;path=/'; return '<a href="javascript:document.cookie=\''+cookie+ '\';window.location.reload()">'+name+'</a>'; } function accountSwitchLink(tag,account){ var html=''; for(var name in account){ html += '<'+tag+'>'+makeSwitchLink(account[name],name)+'</'+tag+'>'; } return html; } var menu = document.evaluate('//ul[@class="menu"]',document,null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; if(menu){ // あたらしい方のヘッダ menu.innerHTML = menu.innerHTML + accountSwitchLink('li',account); }else{ var table = document.evaluate('//div[@id="bannersub"]/table/tbody/tr',document,null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; if(table){ table.innerHTML = table.innerHTML + accountSwitchLink('td',account); } } })();